- Using the Equalize Column Heights Feature: Divi comes with a built-in feature to equalize column heights automatically. When you’re working with a row in the Divi Builder, click on the row settings (gear icon) and navigate to the “Design” tab. Here, you’ll find the “Equalize Column Heights” option. Enable it, and Divi will ensure that all columns within the row have the same height, adjusting them to match the tallest column’s height. This is the simplest and quickest way to achieve equal column heights.
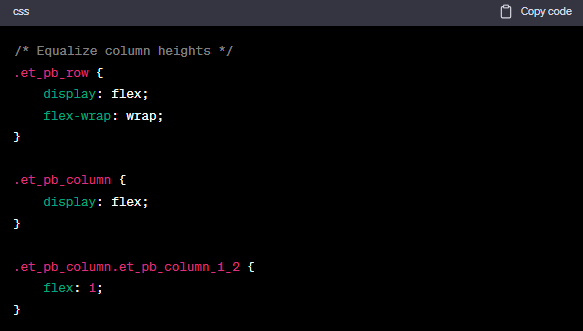
- Utilizing Custom CSS: If the built-in feature doesn’t work as expected due to complex customizations or third-party plugins, you can use custom CSS to equalize the column heights. To do this, access the row or module settings and click on the “Advanced” tab. Find the “Custom CSS” box and insert the following code:

/* Equalize column heights */
.et_pb_row{
display: flex;
flex-wrap: wrap;
}
.et_pb_column{
display: flex;
}
.et_pb_column.et_pb_column_1_2{
flex: 1;
}
This CSS code will force the columns within the row to display as a flex container, making them adjust their height automatically to match the tallest column. Remember to save your changes after adding the custom CSS.
- Employing JavaScript Solutions: For more complex layouts or scenarios where CSS alone doesn’t suffice, JavaScript can be a viable solution. Numerous JavaScript libraries, such as “Equalizer” or “MatchHeight,” can be integrated into your Divi theme. These libraries will dynamically equalize the heights of columns on page load and when the content changes. To utilize this approach, you’ll need to enqueue the JavaScript library correctly, either through your theme’s functions.php file or via a custom plugin.
- Adjusting Content and Images: Sometimes, uneven column heights can be caused by varying amounts of content or different image sizes within the columns. Ensure that your content and images are consistent across columns to prevent any discrepancies. If necessary, adjust the content or use image cropping to create uniformity.
Equalizing column heights is essential to maintain a polished and harmonious appearance for your Divi-based website. Whether you choose to utilize Divi’s built-in feature, custom CSS, or JavaScript solutions, each method offers a way to tackle this common issue effectively. By following the methods outlined in this guide, you can ensure that your Divi theme columns look visually appealing, creating a seamless and professional user experience for your website visitors.




0 Comments