Heading tags are an essential part of structuring and organizing the content on your website. They not only provide a visual hierarchy but also play a role in search engine optimization (SEO). Here’s a step-by-step guide on how to use heading tags effectively on your website:
- Understand the different heading tag levels: HTML offers six heading tags, ranging from <h1> to <h6>. <h1> represents the highest level, usually reserved for the main page title or heading, while <h6> is the lowest level and used for subheadings or less important sections.
- Plan your heading structure: Before implementing heading tags, plan your website’s content structure. Identify the main sections, sub-sections, and any other relevant divisions within your content.
- Start with the main heading: Begin your page with an <h1> tag to denote the main heading or title of your content. This tag should be unique to the page and describe its primary topic.
- Use subheadings for sections: Within your content, divide it into meaningful sections and assign appropriate subheadings. Use <h2> tags for these subheadings. They should provide a clear indication of what each section is about.
- Nest subheadings as needed: If you have subsections within the main sections, use <h3> tags for those. You can continue this nesting pattern up to <h6>, but try to maintain a logical hierarchy without excessive nesting.
- Maintain consistency: It’s important to use heading tags consistently throughout your website. For instance, if you use <h1> for the main heading on one page, follow the same practice for other pages. Consistency helps users and search engines understand the structure of your website.
- Don’t skip heading levels: Avoid skipping heading levels directly. For example, jumping from <h2> to <h4> without using <h3> can confuse both users and search engines. Maintain a proper sequence to ensure a clear structure.
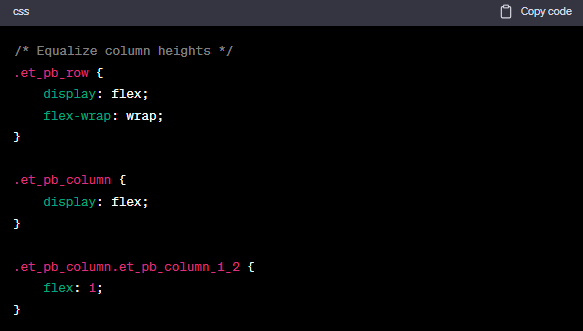
- Use CSS for styling: While heading tags have default styles, you can modify their appearance using CSS to match your website’s design. This helps maintain visual consistency with your overall branding.
- Optimize for SEO: When using heading tags, remember to optimize them for SEO. Ensure your headings accurately describe the content and include relevant keywords. However, avoid keyword stuffing and maintain a natural flow of text.
By following these steps, you can effectively utilize heading tags to structure your website’s content, enhance user experience, and improve your site’s visibility in search engine results.
Here are some examples of how to use heading tags on your website:
- H1 tag: This is the main heading for the page. It should be used to indicate the main topic of the page.
- H2 tag: This is a subheading for the page. It should be used to break up the content of the page and to indicate the different sections of the content.
- H3 tag: This is a sub-subheading for the page. It can be used to further break up the content of the page and to provide more detail about the different sections of the content.
Why heading tags are important for seo friendly content:
Heading tags are important for SEO-friendly content because they help search engines understand the content of your page. When search engines crawl your page, they look for heading tags to help them understand the structure of your content and the main topics that you are discussing.
The H1 tag is the most important heading tag, and it is typically used to indicate the main topic of the page. The H2 tag is used for the main subheadings on the page, and the H3 tag is used for the sub-subheadings. By using heading tags in a logical way, you can help search engines to better understand your content and to rank your page higher in search results.
In addition to helping search engines, heading tags can also improve the readability of your content. By using clear and descriptive headings, you can help users to quickly scan your page and to find the information that they are looking for. This can lead to increased engagement and click-through rates, which can also help to improve your SEO.
Heading tags play a significant role in creating SEO-friendly content for several reasons:
- Keyword optimization: Search engines, like Google, pay attention to heading tags to understand the structure and relevance of your content. By including relevant keywords in your heading tags, you can signal the topic and main ideas of your page, improving its visibility in search engine results.
- Content organization: Heading tags provide a hierarchical structure to your content, making it easier for search engines and users to navigate and understand your page. Properly structured content enhances user experience, reduces bounce rates, and increases the likelihood of visitors spending more time on your site.
- Accessibility: Heading tags are important for web accessibility. They help screen readers and assistive technologies understand the content’s structure and provide a better experience for users with disabilities. Following proper heading tag hierarchy ensures that your content is accessible to a wider audience.
- Featured snippets and rich results: Well-structured heading tags can increase the chances of your content being featured in rich snippets or other enhanced search results. Search engines often use heading tags to display relevant information directly in the search results, providing more visibility and attracting user attention
- Link building and anchor text: When other websites link to your content, they often use the heading tags as anchor text for those links. Having clear and descriptive heading tags increases the likelihood of other websites using those tags in the anchor text, which can positively impact your SEO efforts.
- User engagement and readability: Properly formatted headings improve the overall readability of your content. They help users scan the page quickly and understand the structure and flow of information. When users find your content easy to read and navigate, they are more likely to engage with it, share it, and return to your website.
It’s important to note that while heading tags are an important aspect of SEO, they are just one piece of the larger puzzle. Other factors, such as quality content, relevant keywords, backlinks, and overall website optimization, also contribute to a successful SEO strategy.
What are the advantages and disadvantages of using headings tags in an article for on page SEO:
Using heading tags in an article for on-page SEO offers several advantages, but it’s also important to be aware of potential disadvantages. Let’s explore both sides:
Advantages of using heading tags for on-page SEO:
- SEO optimization: Heading tags provide structure and hierarchy to your content, allowing search engines to understand the organization and relevance of your information. By strategically using keywords in heading tags, you can improve your content’s visibility in search engine results.
- Improved user experience: Well-structured headings make your content easier to read and scan. Users can quickly navigate through your article, identify key points, and find the information they’re looking for. This enhances user experience, reduces bounce rates, and increases engagement.
- Accessibility benefits: Proper use of heading tags improves web accessibility for users with disabilities. Screen readers and assistive technologies rely on heading tags to navigate and understand content. By following accessibility guidelines, you ensure your content is inclusive and available to a wider audience.
- Featured snippets and rich results: Heading tags can contribute to your content being featured in rich snippets or other enhanced search results. Search engines often use heading tags to display concise and relevant information directly in the search results, increasing visibility and attracting user attention.
Disadvantages or considerations of using heading tags for on-page SEO:
- Overuse or improper hierarchy: While heading tags are useful, using them excessively or incorrectly can harm your SEO efforts. Overusing heading tags (e.g., using multiple <h1> tags) or misrepresenting the hierarchy can confuse search engines and negatively impact your rankings.
- Keyword stuffing: Stuffing heading tags with too many keywords can be detrimental. It may appear as spammy or manipulative to search engines, potentially leading to penalties. Instead, focus on using heading tags naturally and incorporating relevant keywords where they make sense.
- Visual impact: Heading tags come with default styling, which may not always align with your website’s design or visual preferences. You might need to apply custom CSS to ensure headings match your site’s aesthetics while still adhering to SEO best practices.
- Impact on content length: If your content relies heavily on heading tags, it may lead to a higher overall word count. While structured content is beneficial, excessively long articles can deter some users or lead to decreased engagement. Balance the use of headings with concise and valuable content.
To make the most of heading tags for on-page SEO, it’s crucial to use them thoughtfully, maintain proper hierarchy, focus on user experience, and create content that is both optimized for search engines and valuable to your audience.